How might we make it easier for college students to connect with other plant owners and promote sharing tailored advice on plant issues?
Timeline
January. - April 2024
10 weeks
Teammate
Milly Zheng
Project Type
Case Study
UI/UX Design
User Research
User Testing
Tools
Figma
Notion
Google Forms
Overview
Problem
What’s the deal with college students and plants?
During the COVID-19 lockdown, many people, myself included, adopted collecting plants as a hobby, and who could blame them? Plants truly light up a room and have research-backed stress-relieving properties, but through secondary research, we found an issue:
Especially among college-aged students, there's a lack of knowledge on proper plant care.
“7 out of 10 Gen Z that are 18-24 years old have killed plants.”
Killing plants can discourage plant owners from continuing their hobby and deprive them of the joys of being a plant owner, so my partner and I set out to figure out why and how we could help people.
Proposed Solution
Based on our findings we developed a community-based application tailored toward plant-loving college students that would:
Increase community engagement
Promote the learning of proper plant care knowledge
Facilitate the sharing of college-specific plant advice
Research
Competitive Analysis
6 Competitors
User Interviews
3 Interviewees
~30 Minutes
Semi-structured
Surveys
2 Surveys
21 Respondents Total
Scoping out the Competition 👀
This problem isn't a new one, so my partner and I conducted a competitive analysis on 6 companies: PictureThis, Blossom, Plantin, Reddit, Gardenia, and Our House Plants. We compiled data on the what areas of the problem were and weren’t being addressed by existing technologies.






We highlighted the general pros and cons of our competitors:
Pros
Informative
Tracks Plant Care Over Time
Cons
Subscription Fees
Difficult Navigation
Overwhelming Number of Features
Lack Social Features
Research Goals
After our competitive analysis, we developed some research goals in preparation for user-interviews. We really wanted to home in on the specific problems our user group faces, so our goals were to:
Figure out what issues and needs users have for their plants
Determine the long-term goals of users with their plants
Explore motivations of being a plant owner
User Interviews
We conducted 3 semi-structured qualitative interviews with college students who owned at least one plant (fun fact: one participant owned 40 unique species!) and had attended college for at least 2 years.
My partner and I debriefed after each interview and created an affinity map of the interview quotes to synthesize our findings.
Key Findings
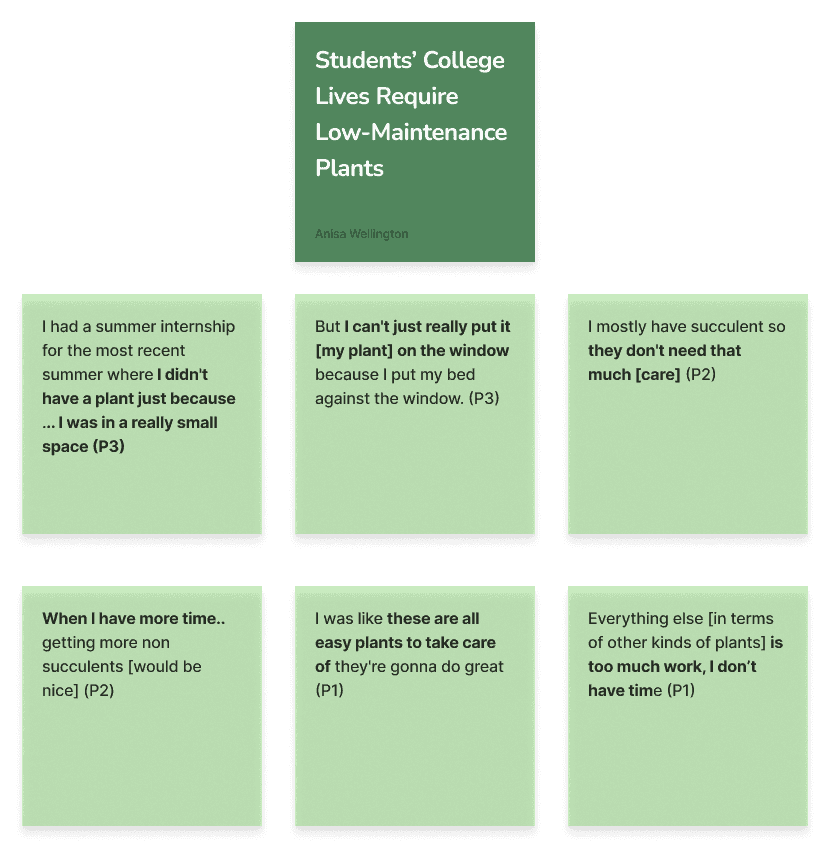
Finding 1: Students Prefer Low-Maintenance Plants
Whether due to living in a college dorm with poor lighting and space limitations or being a busy college student, our participants reported that they owned low-maintenance plants to accommodate their lives.

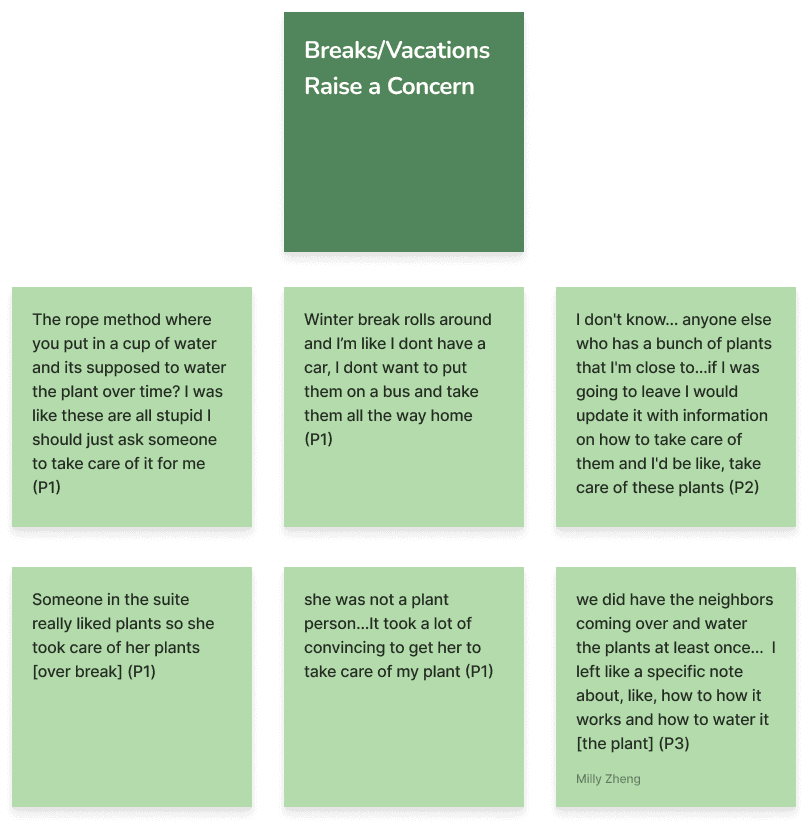
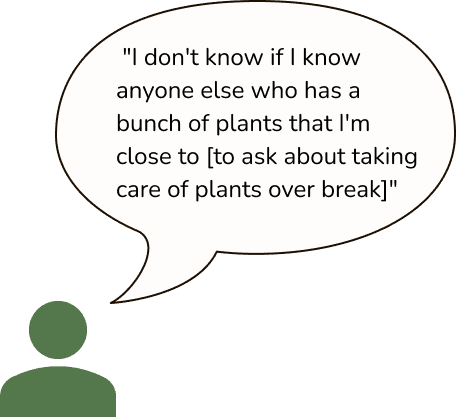
Finding 2: Breaks Pose Uncertainty for Plant Care
Surprisingly, both out-of-state and in-state students reported issues with figuring out who would take care of their plants over a school break. Even those who were in-state found it a hassle to find a way to transport them safely and would much rather have someone in the area take care of their plants.

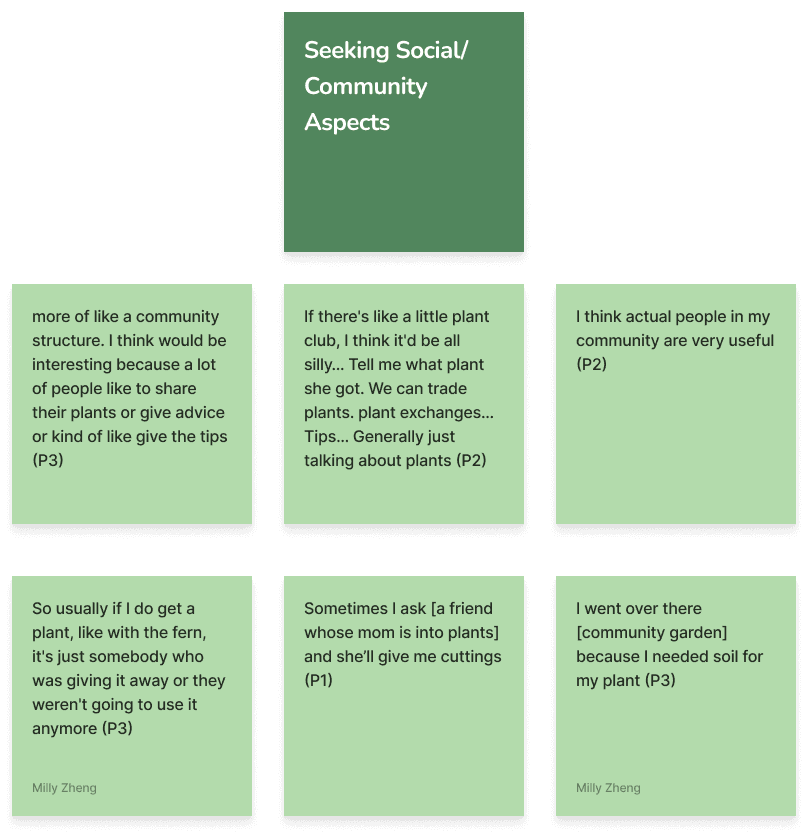
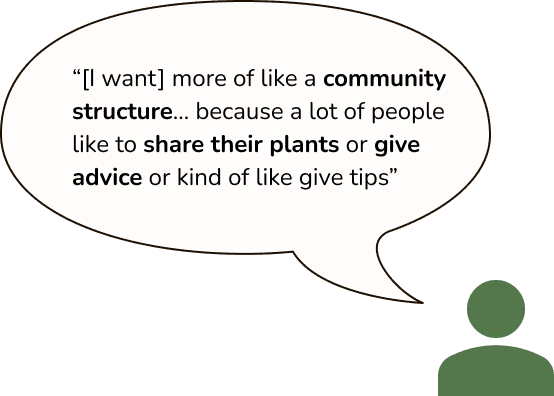
Finding 3: College Students Want a Community for Advice
Participants expressed that asking other people for plant advice was often more helpful than searching online. They also expressed an interest in being able to interact with people with similar plant-related interests.

Maybe We Should Narrow Our Scope,,,
Recognizing that our project timeline was short (and with some helpful feedback from our instructors), my partner and I sent out a survey asking our users what features they felt were essential for our proposed community-based plant app. The results from our 11 respondents led us to ensure our application had the following:
Discussion Forum
Plant Identification
Events Page
We decided not to specifically address our 2nd key finding as our potential feature for this didn't gain much interest in the survey.
User Research Synthesis
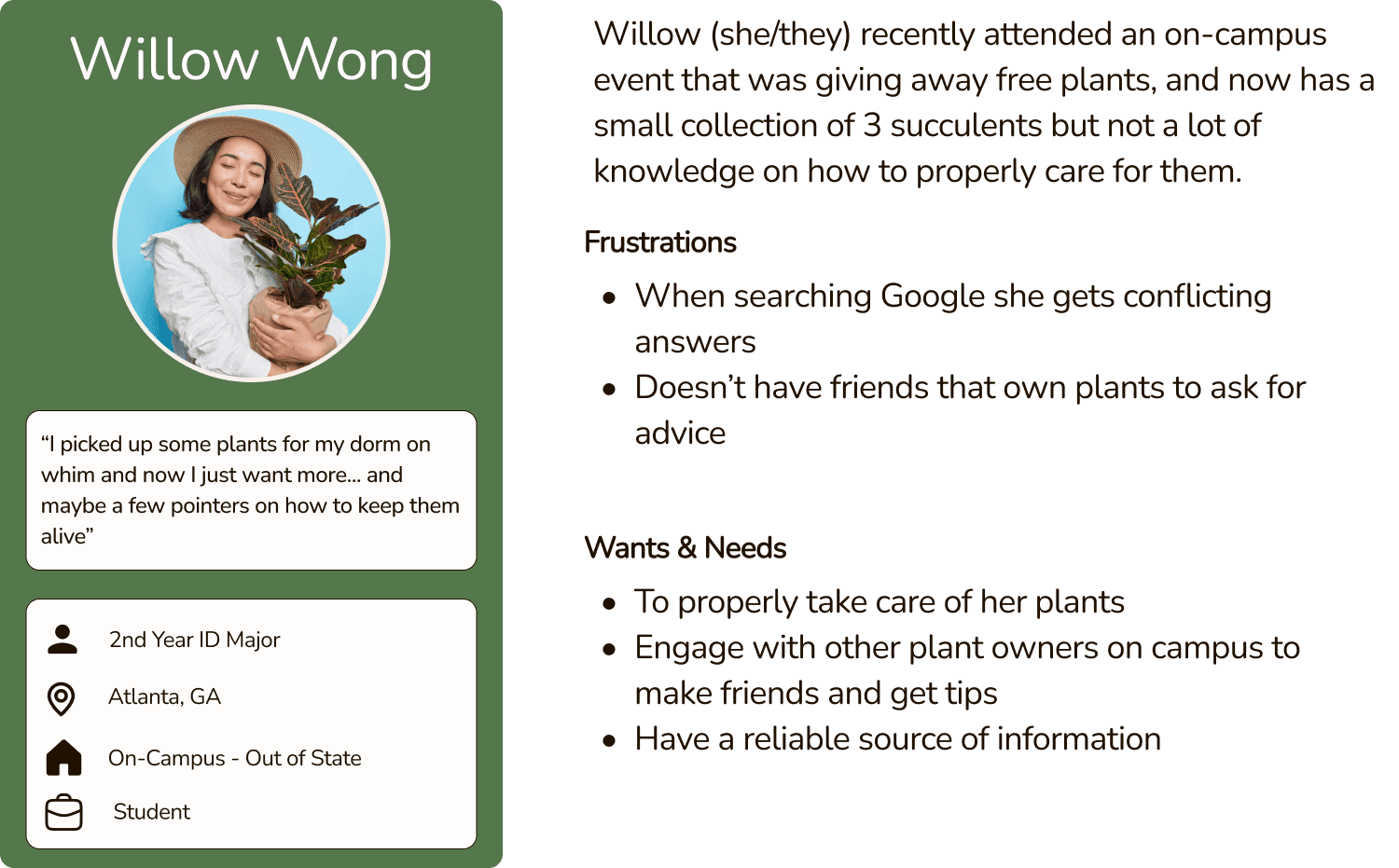
Meet the User
Based on our interview findings, we developed a user persona named Willow Wong whose key frustrations were getting conflicting answers online and not having a community to ask for plant advice.
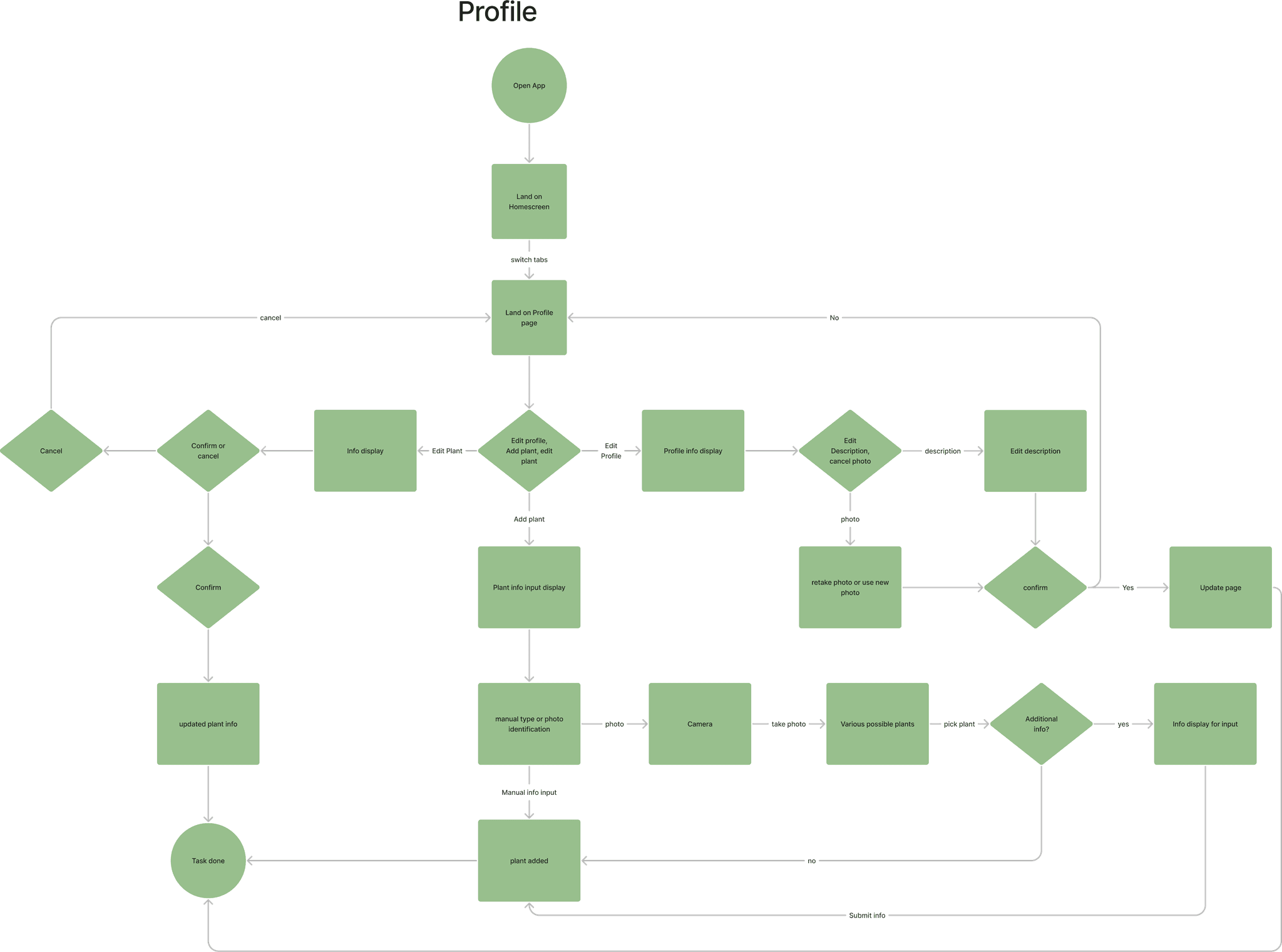
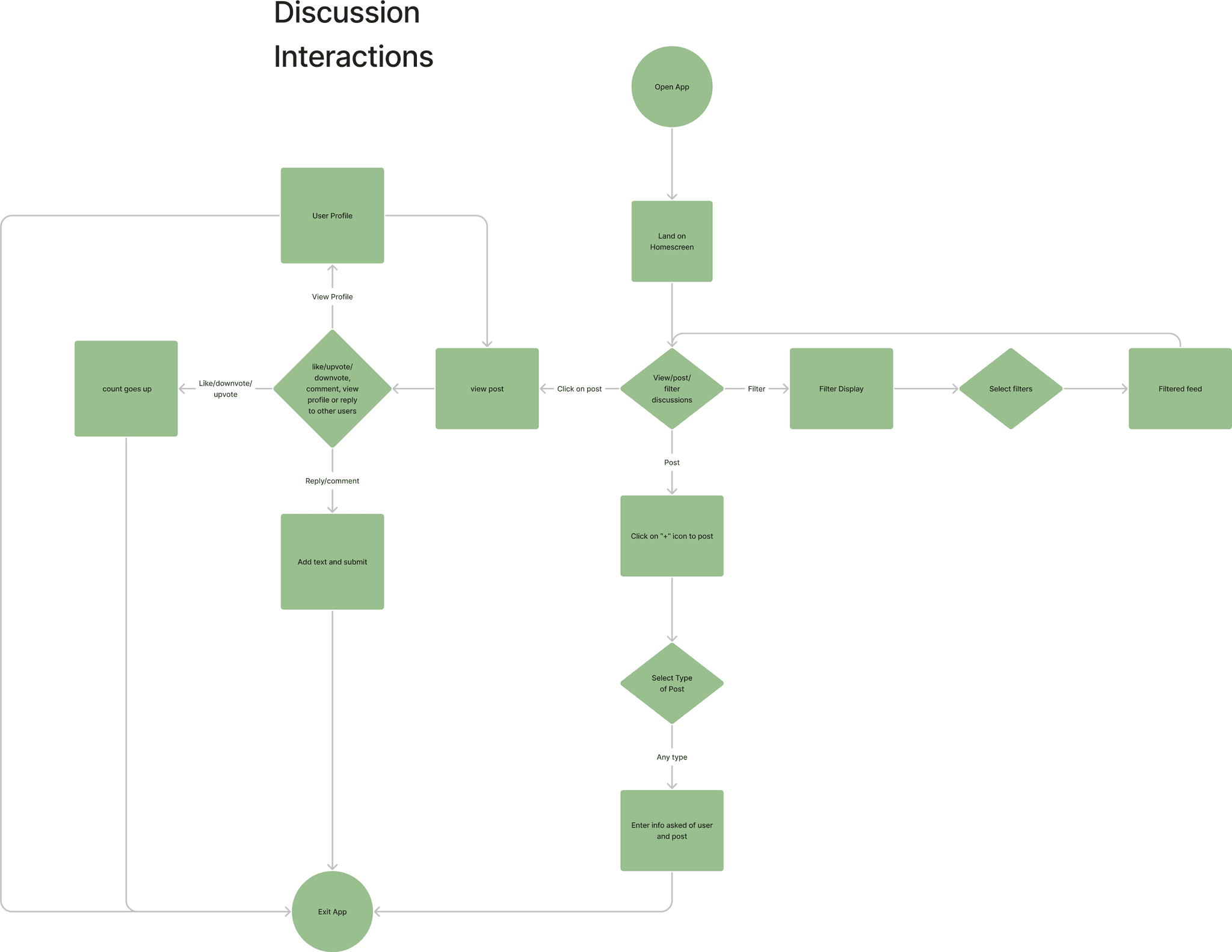
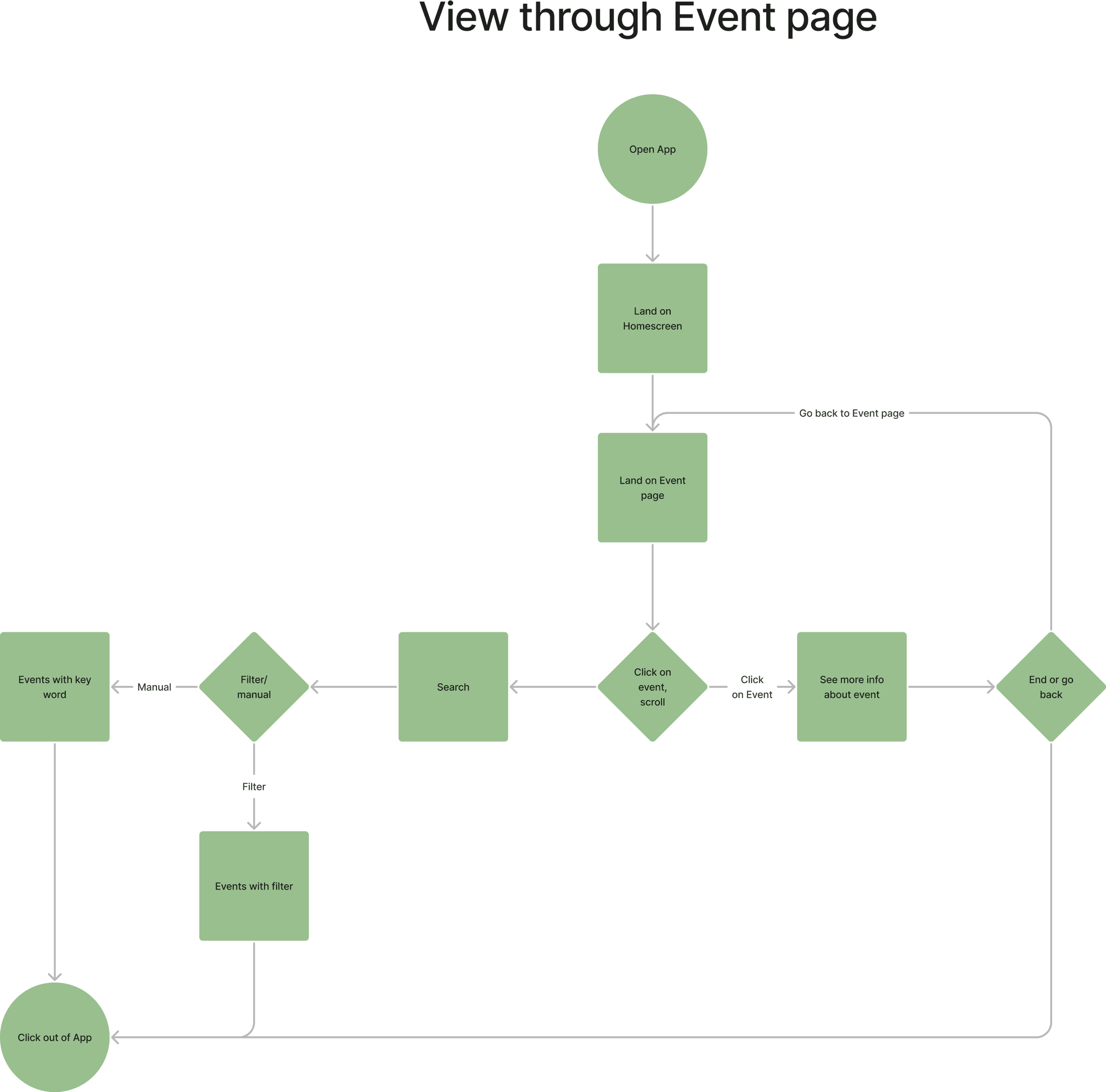
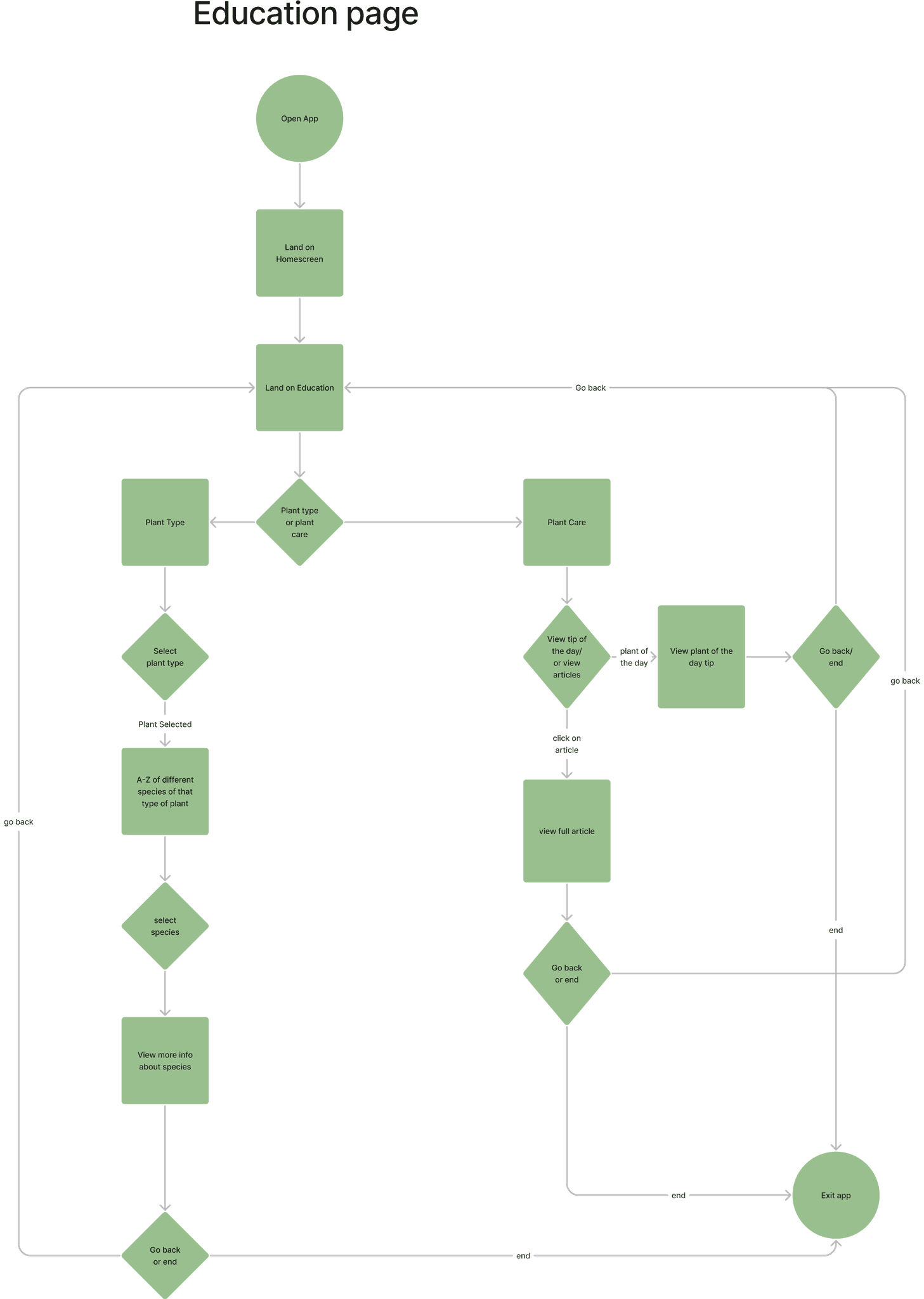
User Flow
We created multiple user flows to account for the different choices and screens users may want to access when using our application. Our focus was on developing interactions surrounding the following features:
Profile Page
Discussion Board
Events Page
Education Page
Design
Design Goals
Intuitive
Rather than reinvent the wheel, we wanted to build off of familiar community-based applications.
Community Oriented
Allow opportunities for users to engage with their community
Iteration My Beloved <3
One thing I absolutely love is iterating, thus my partner and I came up with multiple iterations of our proposed solution's features and discussed the different implementations we proposed, picking at key elements from the different layouts we wanted implemented in our app. Our main priorities were in trying to stick with our design goals.
While a collaborative effort, my focus was on developing interactions with the user profile page, plant profile page, and education page, and adding a post or plant to a profile.
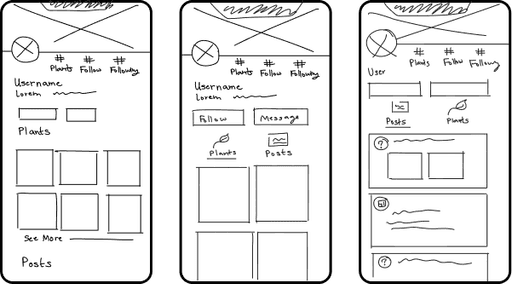
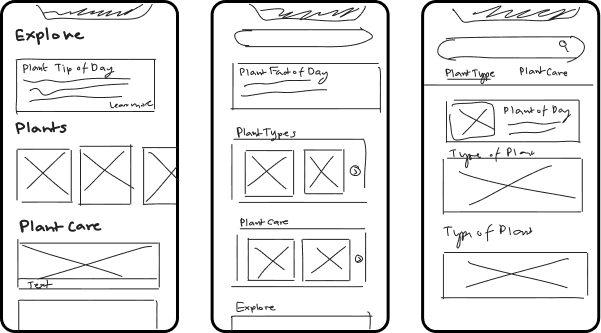
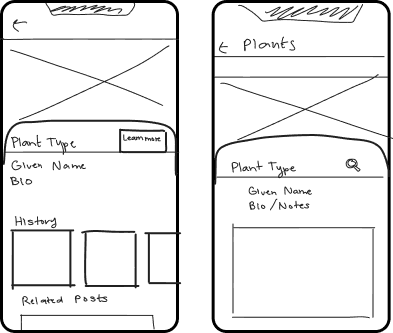
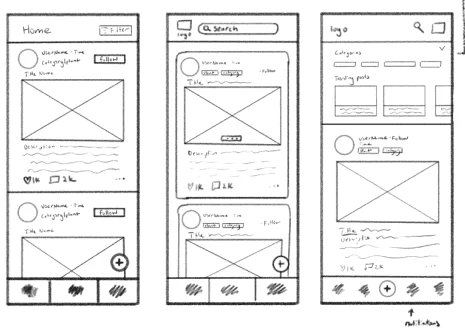
Low Fidelity Wireframe
Profile Page
Considerations
Information to Display
Community Building
Personalization
Plant Profile Page
Considerations
User Visibility
Information Amount
History Display

Education Page
Considerations
Layout Hierarchy
Information Grouping
Easy Navigation
Discussion Page
Considerations
Layout Hierarchy
Easy Navigation
Filtering

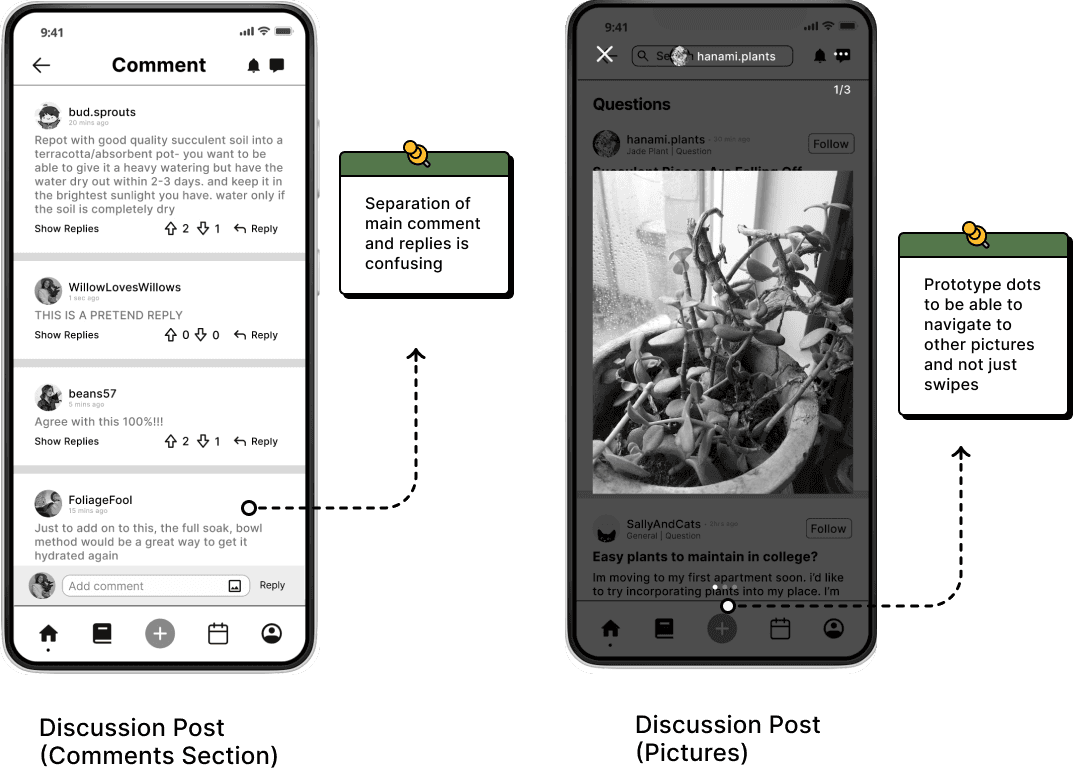
Mid Fidelity Wireframes + User Testing
After discussing, we implemented our designs as prototyped mid-fidelity wireframes for user testing.
We conducted 4 user tests on college students who owned plants, asking our participants to interact with 5 flows and while overall we had a lot of positive feedback, with users making note that it was very intuitive, we did have a few areas for improvement within each page. Based off of our observations and direct comments from participants we discovered the following:
Flow 1: Discussion Page Interactions
The separation between the main comment and replies was unclear
Our prototype only supported swiping, but users tried to click on the dots when looking at multiple pictures on a post
Flow 2: Making a Discussion Post
While later said to be helpful, our linked plant feature's purpose was unclear to users so they didn't have an incentive to interact with it

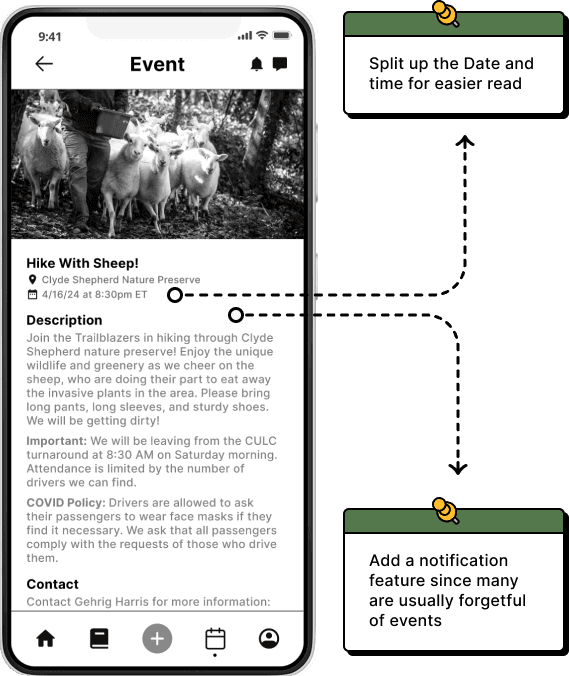
Flow 3: Events Interactions
The dates and times were listed on the same line which was difficult for users to read
Users wanted a notification feature to better remember what events they were interested in

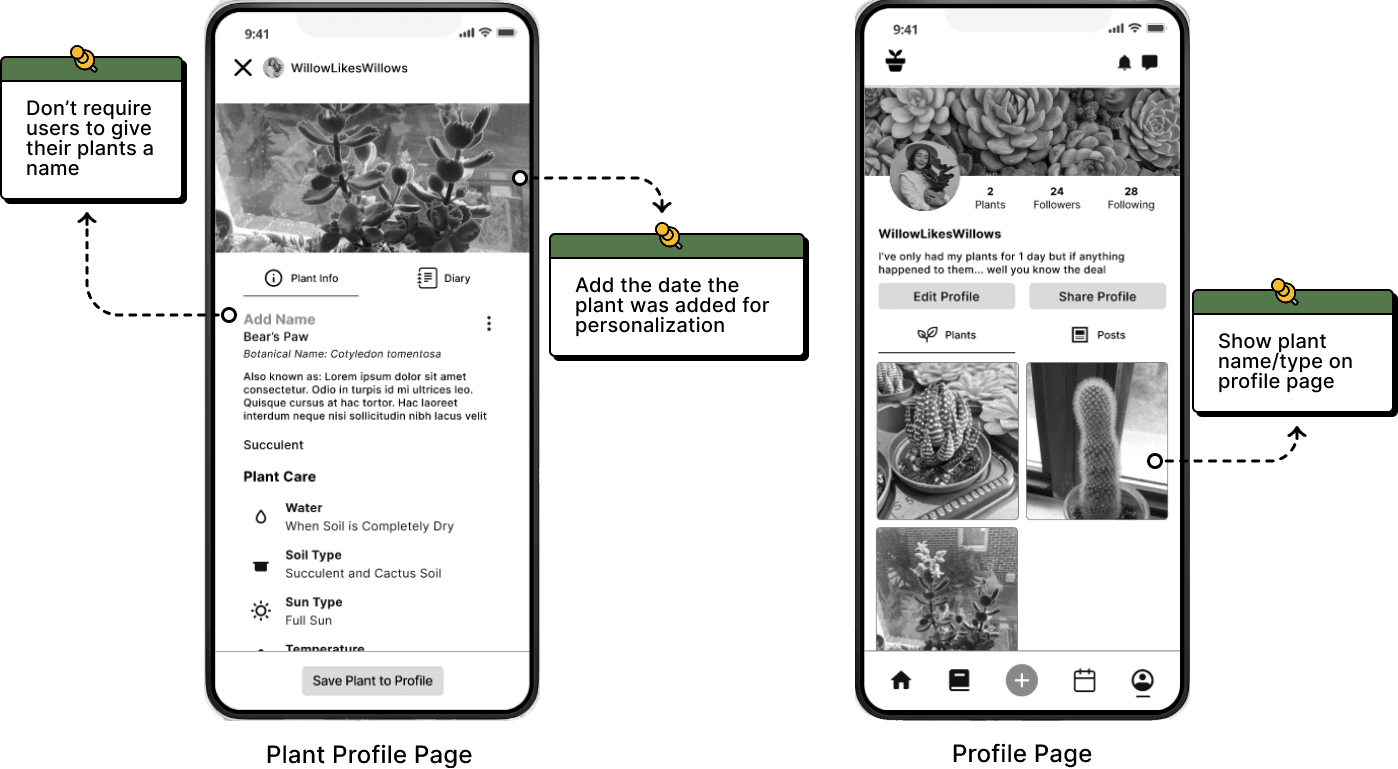
Flow 4: Add A Plant
When adding a new plant, users were initially required to name their plant, but this felt restrictive for users who don't name their plants
Users wanted to see the date that their plant was added
Users wanted to see their plant's name/type from the overall profile page

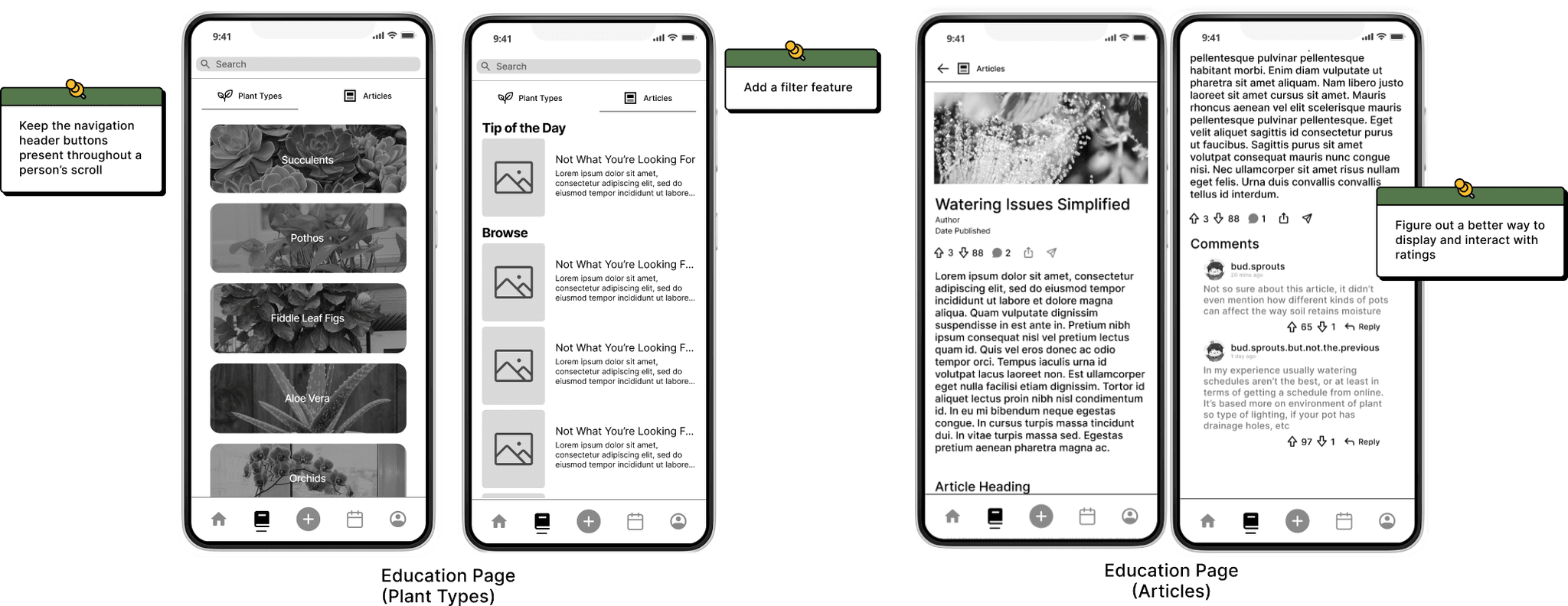
Flow 5: Education Page
To easily navigate within the education page, users wanted the navigation headers present throughout their entire scroll
Wanted to be able to filter content
Found the repetitive display of article interactions odd

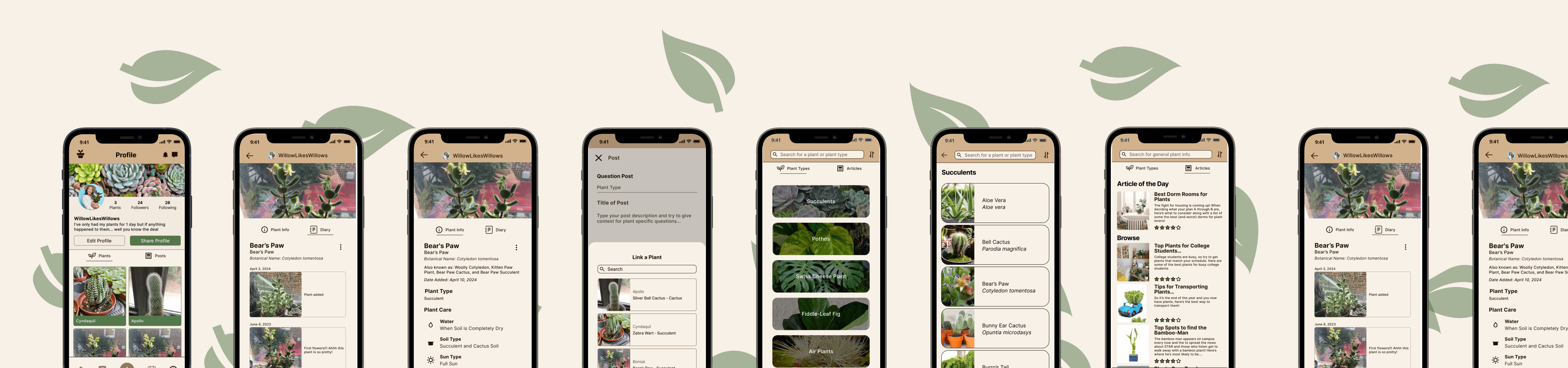
Final Product
Introducing…
Discussions
Explore
Users can filter, like, comment, and share questions and progress of their plants in the discussion feed. All comments have the potential to be upvoted or downvoted to allow members to verify content as a community.

Make a Post
Users can quickly select the type of post they want to make and fill out the corresponding information.
Unique to Leaflet is the linked plant feature! This allows users to link a plant on their profile page to a post and give other users easy access to that plant's past history so they can provide more tailored feedback!

Events
Browse Campus Events
Our application uses an SSO system, so all members are able to view events happening on campus related to plants or adjacent interests! Users can share events and receive reminders about when these events are happening.

Profile
Add a Plant
Leaflet uses photo identification to easily allow users to add their plants to their profile page for other members to see!

Education
Explore Plant Types and Articles
User can browse through different kinds of plants by category, filter by alphabetical order, by popularity, or by ease of care for browsing purposes, or simply enter in any of the names the plant holds to get where they want to be!


Reflection
What I Learned:
The Value of User Research and Testing
I found that I enjoyed user research a lot more than I thought I would. It was simply so interesting to hear how what I thought the problems might be aligned or mismatched with our users input and ultimately drove my partner and I in a different direction than I expected!
Advanced Figma Features :
This bootcamp was honestly so beneficial when it came to learning my way around Figma. While I had a basic understand of Figma, I was able to learn helpful features like how to apply color and text styles to my work as well as auto layout to help maintain better consistency.
Areas for Improvement:
User Research and Testing:
(Wait wasn't this what I learned?) Well, yes, but I'm honestly so intrigued by what goes into user research. I want to know how to formulate better questions that give users the best opportunity to voice their issues so I can better address them. I also was co-currently taking a UI Design course where I was introduced to different research and testing methods that I would love the chance to implement to strengthen my designs for users.
Understanding Scope:
While I am so very happy with the results, my partner and I sure did take on a lot,,, It was all in the sake of the user, however I feel some of our features could've been more fleshed out if we had tried to narrow our scope even more by getting more user input on how we could prioritize more.
A Time and Place for Learning:
I honestly love learning to a fault. While creating mockups I wanted users to be able to try multiple ways of completing task so I attempted to use variables and conditionals to try and limit the number of screens I was using. In some areas this was very helpful, but in others it was a bit confusing, and the time I spent trying to learn it could've been spent improving other areas of feedback that we received. I did eventually reach a point where I stopped trying to use them for everything but wish I had done so sooner ;-;. Perhaps I will start a side project where I can test this out to my heart's content.
Final Thoughts
Overall, I'm really proud of the work my partner and I produced in 10 weeks! We put a lot of work into developing Leaflet and still see some areas for improvement so we may just find ourselves continuing this project!